C’eri alla live sulla Grafica per Social di oggi sulla nostra pagina Facebook? Se c’eri, ottimo! Se non hai potuto essere presente non preoccuparti perché il replay del video lo trovi qui sotto.
La tematica del mese di Dicembre di Digital Seeds sono i social network e, dal momento che siamo a Natale e fioccano pubblicità e promozioni luccicanti, non poteva mancare un focus sulle basi della grafica per i social.
Una volta era tutto in mano ai graphic designer, oggi possiamo fare moltissime cose in autonomia grazie a strumenti magici come Canva. Tuttavia, anche se sembra sufficiente prendere un modello e personalizzarlo secondo le nostre esigenze, ci rendiamo conto che una grafica molto carina è diventata inaspettatamente un disastro dopo un paio di modifiche. Come mai?
Ci mancano le basi (di grafica)
Quel che può succedere, quando modifichiamo un modello grafico preimpostato, è di scombinare inavvertitamente l’armonia della composizione, non rispettare i campi e gli spazi prestabiliti, inserire colori o elementi che non vanno bene… ed ecco qui che abbiamo fatto la frittata.
Se invece fossimo in grado di riconoscere le basi di grafica che rendono equilibrato e leggibile un contenuto visivo, molto probabilmente saremmo in grado di personalizzare con maggiore efficacia un modello.. se non studiarne uno nostro da zero!
È per questo motivo che ho preparato un micro mini approfondimento sulle basi di grafica per i social. Iniziamo?
Cos’è un contenuto visivo e perché non lo chiamiamo semplicemente “immagine”
Oggi la comunicazione digitale ci ha spinto a rappresentare ogni cosa usando il metodo di comunicazione più immediato possibile: il linguaggio visivo.
Le immagini popolano la nostra mente perché è attraverso di esse che il pensiero e la memoria funzionano, ed è così che la comunicazione fa breccia nella nostra attenzione e cerca di rimanerci più a lungo possibile.
Ma quelle che postiamo sui social non sono semplicemente immagini.
Se ti occupi personalmente della tua comunicazione social te ne sarai accorta da sola, il discorso è molto più complesso e la lista di contenuti visivi che utilizziamo è lunga:
- Fotografie
- Immagini con testo su sfondo
- Grafiche
- Caroselli
- Promo visive
- Grafiche e Infografiche
- Video, reel e stories
- Gif animate
- etc..
Dal momento che ci giochiamo la preziosa attenzione degli utenti in pochi secondi, i contenuti visivi che scegliamo per accompagnare i nostri messaggi sui social non possono essere frutto del caso o poco curati. Devono essere belli, attrarre l’attenzione di chi vogliamo, comunicare qualcosa di preciso in modo inequivocabile e chiaro.
Premessa: mai senza una strategia
Ciò che postiamo dev’essere prima di tutto ragionato e preparato in funzione delle persone con cui deve entrare in relazione, come ogni buona strategia di comunicazione comanda, e deve essere creato per essere leggibile, coerente con il nostro messaggio e, se possibile, bello da guardare.
Per cui, prima di procedere con il succo del nostro articolo sulle basi di grafica per social, ripeti almeno 10 volte questo:
Non lasciarti andare al posting selvaggio, se e quando ti capita. Se non chiarisci a te e al tuo team (se lo hai) con chi dovete comunicare, cosa e perché, disperderai inevitabilmente tempo, risorse ed energie in qualcosa che non ti darà i risultati sperati
Head of Digital Seeds
Le Basi di Grafica per Social che dovresti conoscere
Per salvaguardare leggibilità e gradevolezza di un contenuto visivo serve allenare un po’ l’occhio e conoscere almeno i seguenti fondamentali:
- I formati
- La giusta composizione (rapporto tra gli elementi, allineamento, bilanciamento tra pieni e vuoti)
- Rapporto tra Sfondo e Contenuto
- Uso dei testi
I formati dei contenuti visivi per social
Il formato (immagine o video) è la dimensione del tuo contenuto visivo. Di solito il formato è espresso in pixel (l’unità di misura delle immagini digitali) o, per semplificare, in proporzioni standard.
Ogni social ha i suoi formati per ogni cosa: immagine del profilo, immagine di copertina del profilo o della pagina, vari formati per le immagini o i video dei contenuti da postare.
Non è mia intenzione stare qui a fare l’elenco delle dimensioni perfette per le immagini e i video di tutti i social (attività di cui ti lascio tutto il divertimento andando sui siti ufficiali di ogni piattaforma), piuttosto mi interessa focalizzare con te i formati immagine e video più usati per il posting su quasi tutti i social:
- Il formato quadrato (proporzione 1:1, 1080×1080 px)
- Il formato panoramico (proporzione 16:9, 1080 x 566 pixel)
- Il formato ritratto verticale (proporzione 4:5, 1080 x 1350 pixel)
- Il formato video verticale (proporzione 9:16, 1090x1920px)

Quello che ci interessa capire, per semplificare all’osso, è che abbiamo a che fare soprattutto con 3 formati: quadrato, rettangolare e verticale. Ogni proporzione libera e limita delle possibilità nell’organizzazione degli elementi del tuo contenuto, ma te la dovresti sempre cavare conoscendo le regole di composizione, uso dei testi e dei colori.
La giusta composizione
La composizione di un’immagine è l’organizzazione degli elementi grafici nello spazio a disposizione (che è determinato dal formato).

Gli elementi di cui è composto un contenuto visivo possono essere (semplificando al massimo):
- Elementi testuali (Titolo, Sottotitolo, testi informativi di vario tipo)
- Elementi visivi (Immagini, grafiche, illustrazioni, etc..)
- Forme e/o elementi decorativi
Gerarchia tra gli elementi di una composizione visiva
Capirai bene che più elementi sono compresenti in una grafica, più la composizione è un lavoro delicato. La loro organizzazione deve prendere in considerazione il rapporto di priorità e di concatenazione che c’è tra di loro, l’immagine complessiva dev’essere armonica, leggibile e non confusa.

La prima cosa che c’è da fare è decidere qual è la funzione del tuo contenuto visivo e le priorità degli elementi in esso. Non hai nessun problema se il tuo post è una semplice foto, ma nel momento in cui hai creato un visivo con testo ed elementi grafici, tra loro ci sarà una gerarchia.
La gerarchia comanda i rapporti di grandezza e di spazi: Il titolo sarà più evidente e di dimensioni maggiori del testo semplice, gli elementi visivi non si sovrapporranno con i testi per non rendere difficile la leggibilità delle informazioni.. siamo d’accordo?
Allineamento degli elementi
In una composizione visiva, se gli elementi sono governati da un allineamento comune, il contenuto complessivo risulterà più ordinato e gradevole.

Prendiamo in considerazione gli allineamenti più classici:
- allineamento a sinistra
- allineamento a destra
- allineamento centrato
Abbi cura che testi ed elementi non siano allineati a caso! Se usi Canva, per esempio, è lo strumento stesso che ti avverte quando gli elementi sono allineati… oppure puoi allinearli tu con un semplice comando!
Bilanciamento tra pieni e vuoti
La composizione di una grafica è fondata sull’organizzazione di pieni e vuoti. Considerando che lo spazio si riempie di tutti gli elementi che usi, lo spazio vuoto è quello che rimane.
L’errore che molti fanno è riempire di contenuto tutto lo spazio a disposizione, e invece ogni elemento ha bisogno di “aria”. Vedi come è gradevole questo augurio di Natale?

Per la composizione, aiutati con la legge dei terzi
Se utilizzi un allineamento centrato questa tecnica non può aiutarti, ma per gli allineamenti laterali è molto utile.
Se tracci due line immaginarie equidistanti sull’orizzontale e sul verticale del tuo formato e distribuisci i tuoi elementi su quelle linee, le tue grafiche otterranno un andamento molto più interessante.

Bilanciando la tua grafica su una delle quattro linee e distribuendo il resto nella porzione di forma rimanente, vedrai che bell’effetto!
Rapporto tra sfondo e contenuto
Sembra banale, ma se scrivete qualcosa su uno sfondo.. quel qualcosa si deve poter leggere. Lo sappiamo tutti ma ciò non toglie che siamo inondati di grafiche (anche professionali) dove lo sfondo contrasta troppo con il testo e non si capisce niente.
Vuoi far leggere i tuoi testi? Devi fare una di queste 4 cose:
- Il colore del testo deve contrastare con lo sfondo
- Meglio usare sfondi a tinta unita
- Se vuoi usare una foto di sfondo, filtrala in modo che non dia fastidio
- Stacca il testo con forme colorate



Uso dei testi
Sui testi, o meglio sui font, il loro accoppiamento e l’impaginazione, si fanno interi corsi.. ma noi semplifichiamo così:
- Non usare più di due font diversi
- Usa la grandezza proporzionale per distinguere la gerarchia tra i testi
- Usa lo spazio tra i testi

In parte questi concetti li abbiamo già affrontati: come tra gli elementi, anche tra i testi c’è una gerarchia. Ti elenco alcuni tipi di testo che si possono usare in un contenuto visivo per social:
- Titolo
- Pretitolo
- Sottotitolo
- Corpo di testo
Il titolo sarà visivamente più grande del sottotitolo, il corpo di testo sarà più piccolo di entrambi e tra tutti vige una regola di prossimità che mette titolo, pretitolo e sottotitolo vicini, e stacca un poco il corpo di testo (almeno nella maggior parte dei casi).
5 errori (+1) facilmente evitabili (se li riconosci)
Se sei arrivato fin qui, dovresti già saperne abbastanza ma facciamo un piccolo riassunto delle cose davvero evitabili quando prepari i tuoi contenuti visivi per i social
1) Se devi scrivere tanto..
NON FARLO
Semplifica, riduci, elenca o frammenta (e rimani lontano dai bordi)

2) NON SOVRAPPORRE GLI ELEMENTI
Soprattutto sui testi

3) NON METTERE TROPPE COSE
Less is more!

4) Attenzione ai FONT CALLIGRAFICI!
Sono belli ma sono difficili da leggere

5) Non usare lo spazio attaccando i testi alle cornici
La grafica ha bisogno anche di vuoto

6) Per ultimo, getto un sassolino sull’uso dei colori. Se vuoi far leggere un testo, il rapporto di contrasto tra questo e lo sfondo dev’essere abbastanza forte.

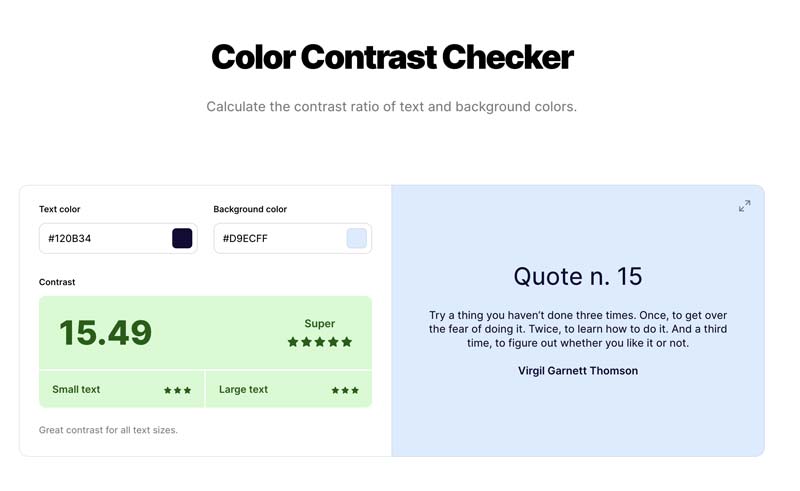
Alcuni colori non stanno bene insieme, anche se fanno contrasto.. e altri invece sono proprio una scelta infelice. Banalmente ti darei la semplice regola: testo scuro su sfondo chiaro e testo chiaro su sfondo scuro ma, per avere conferme laddove si dovessero avere dubbi, ti consiglio di usare il contrast checker di Coolors (o similari).

Inserendo il colore che desideri per il testo e per lo sfondo, il tool ti da un punteggio immediato per il rapporto di contrasto. A prova di sbaglio.
Sei arrivato fin qui? Complimenti, è stata dura anche per me
Spero che questa piccola micro lezione di basi di grafica per social ti sia piaciuta ma soprattutto che sia utile per il tuo prossimo posting.
Fammi sapere come va, e ci rivediamo al prossimo contatto online!










2 risposte